•
Wireframes

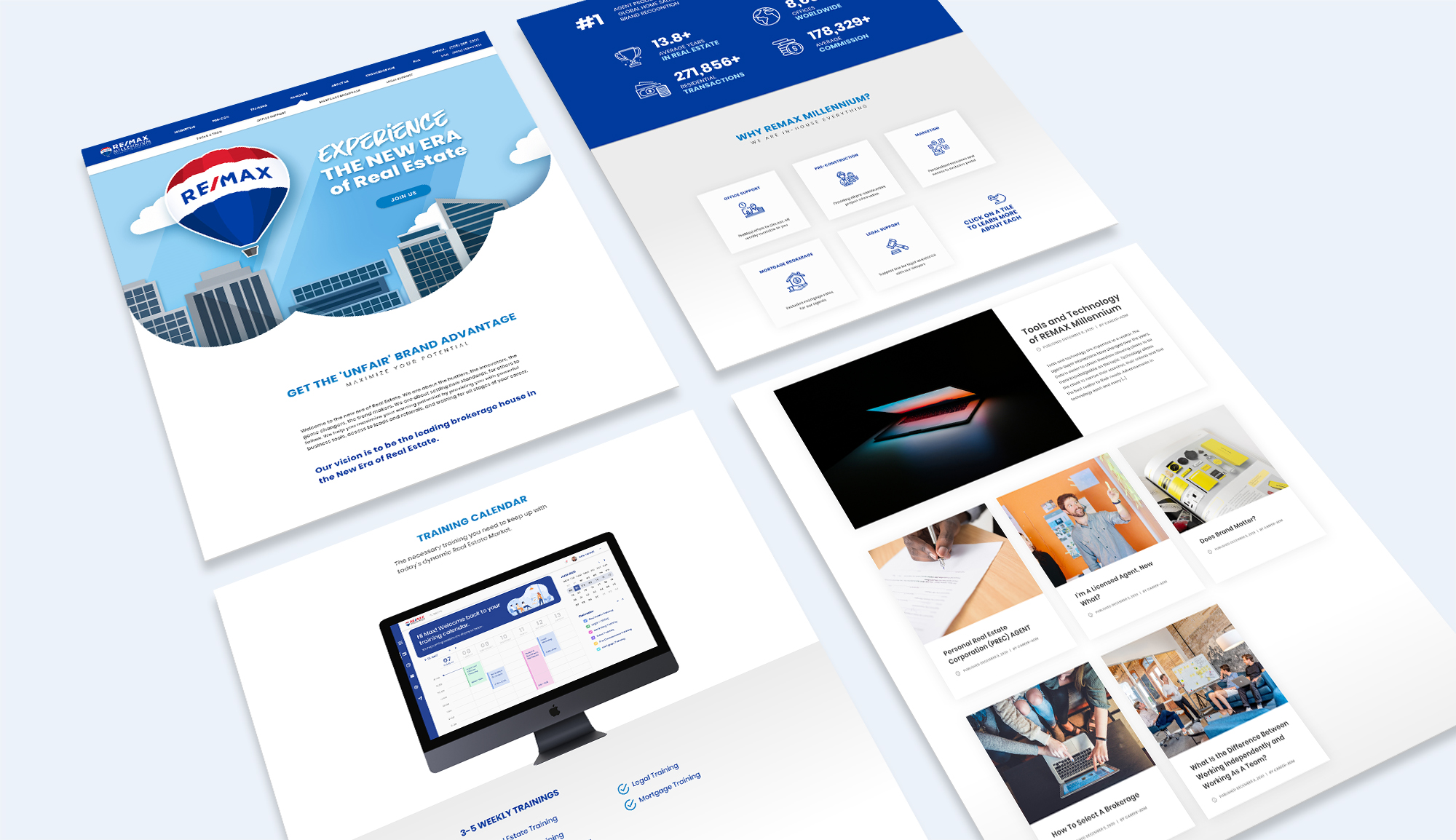
A design that distinguishes itself from the competition through modern design, clean logical hierarchy, and key visuals.
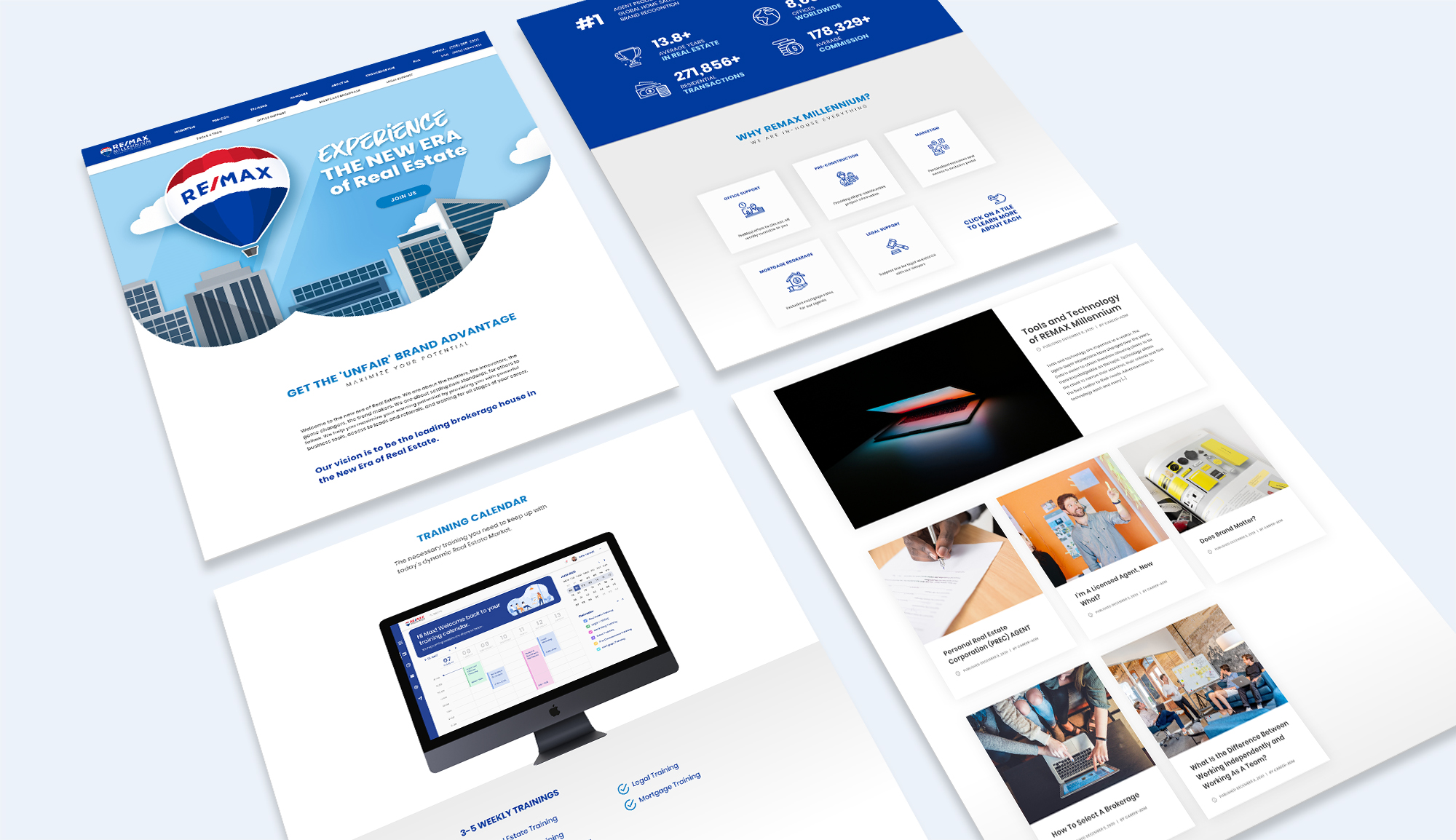
High-fidelity prototypes were designed using Adobe Xd. The redesign accounted for the shortcomings of the original design by eliminating the pain points identified in the web audit earlier in the research phase. An overview of the changes made: redundancy reduced, brand-appropriate visuals incorporated to enhance the overall viewing experience, and subtle tweaks to smooth out navigation and organizational hierarchy.
Additionally, the site's visual identity has been re-imagined with a modern colour palette that manages to abide by the existing RE/MAX branding whilst promoting brand trust through its varying shades of blue.

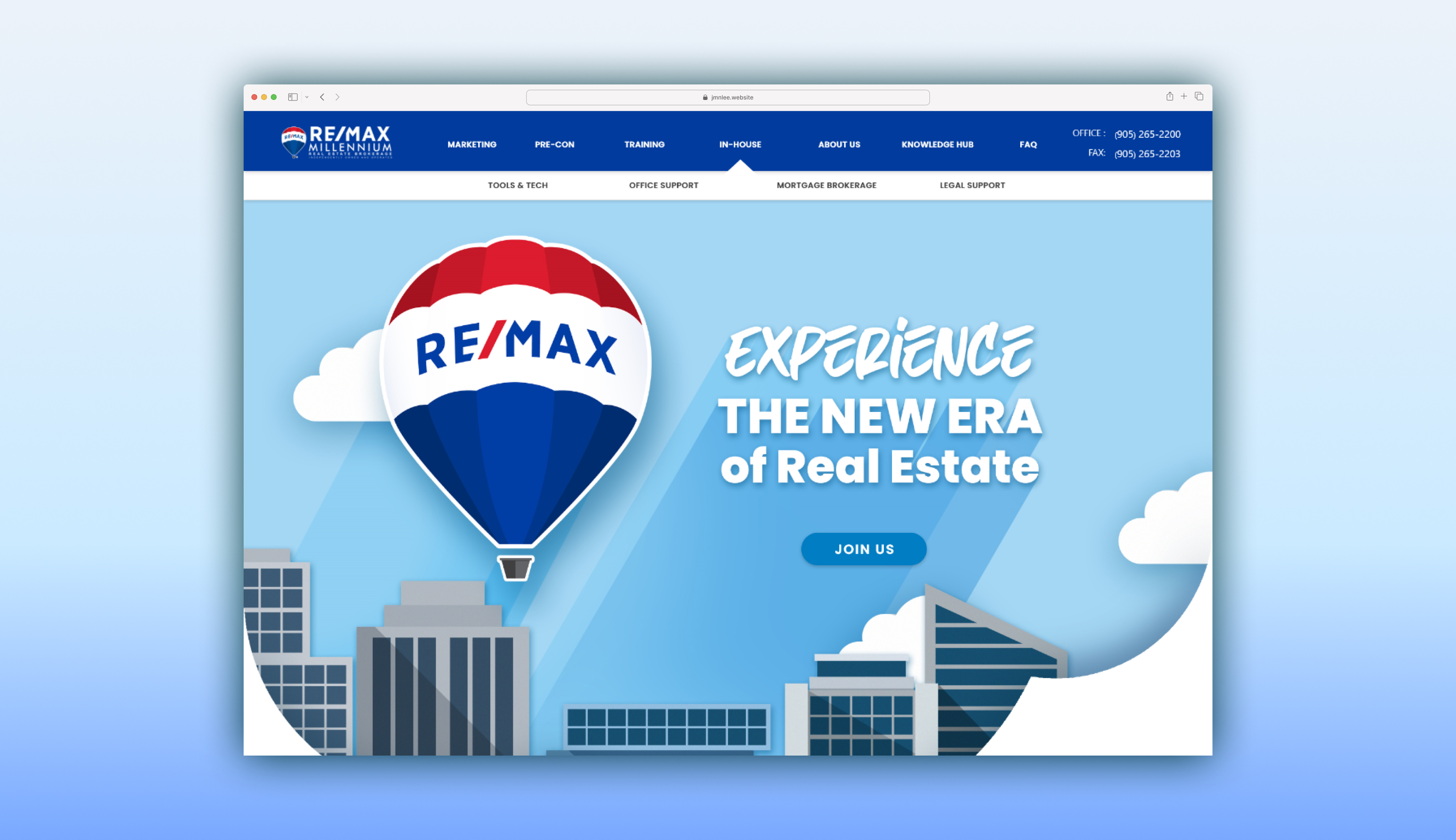
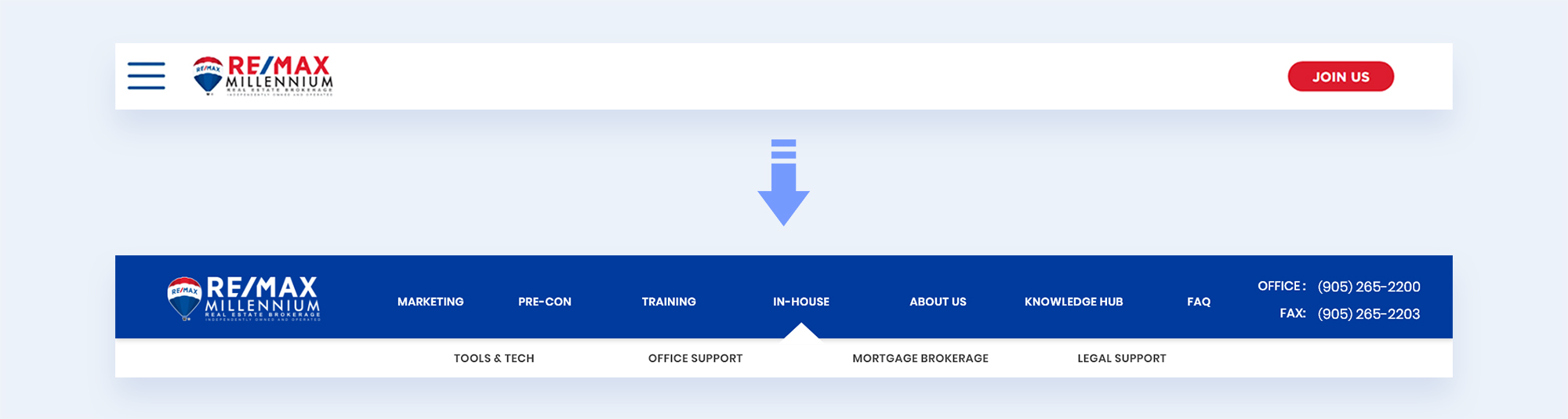
Smooth and intuitive navigation. Browse with ease.
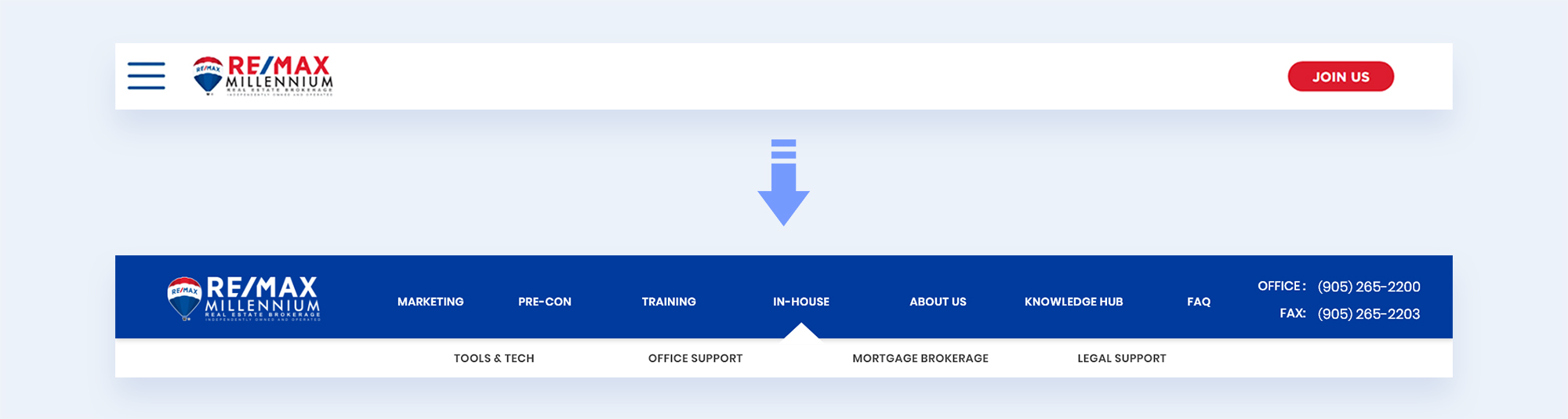
Discoverability has been greatly enhanced with the navigation menu redesign. The new menu provides a precursory glance at the site architecture and makes navigating the site easy and intuitive. Additionally, a secondary menu has been added with an indicative arrow to signify the child menu's contextual relation to the parental menu of "In-House" services.
Additionally, the business contact information (previously located in the footer) was moved to the header for easier access. Redundant information has been removed for overall cleanliness.

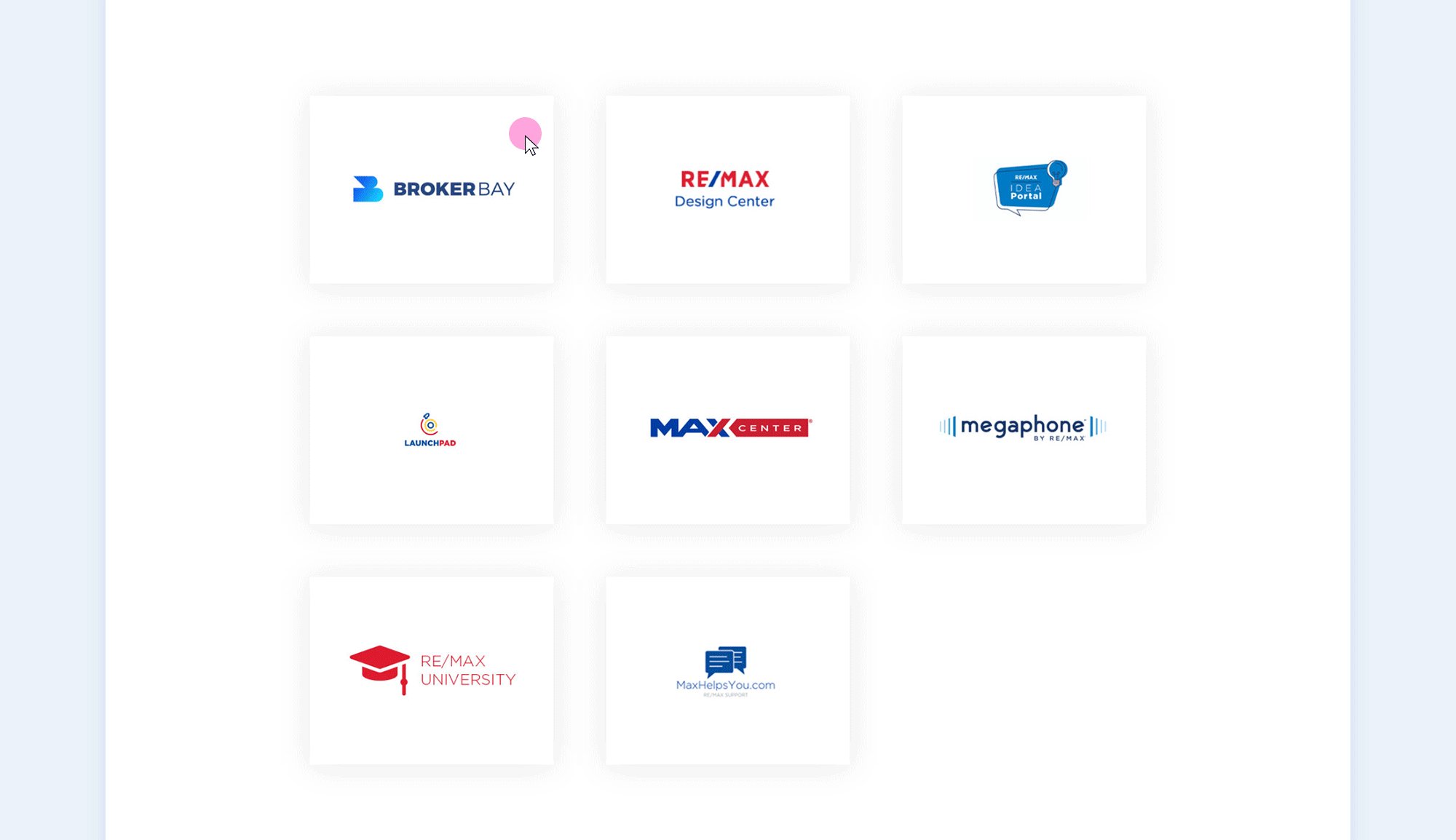
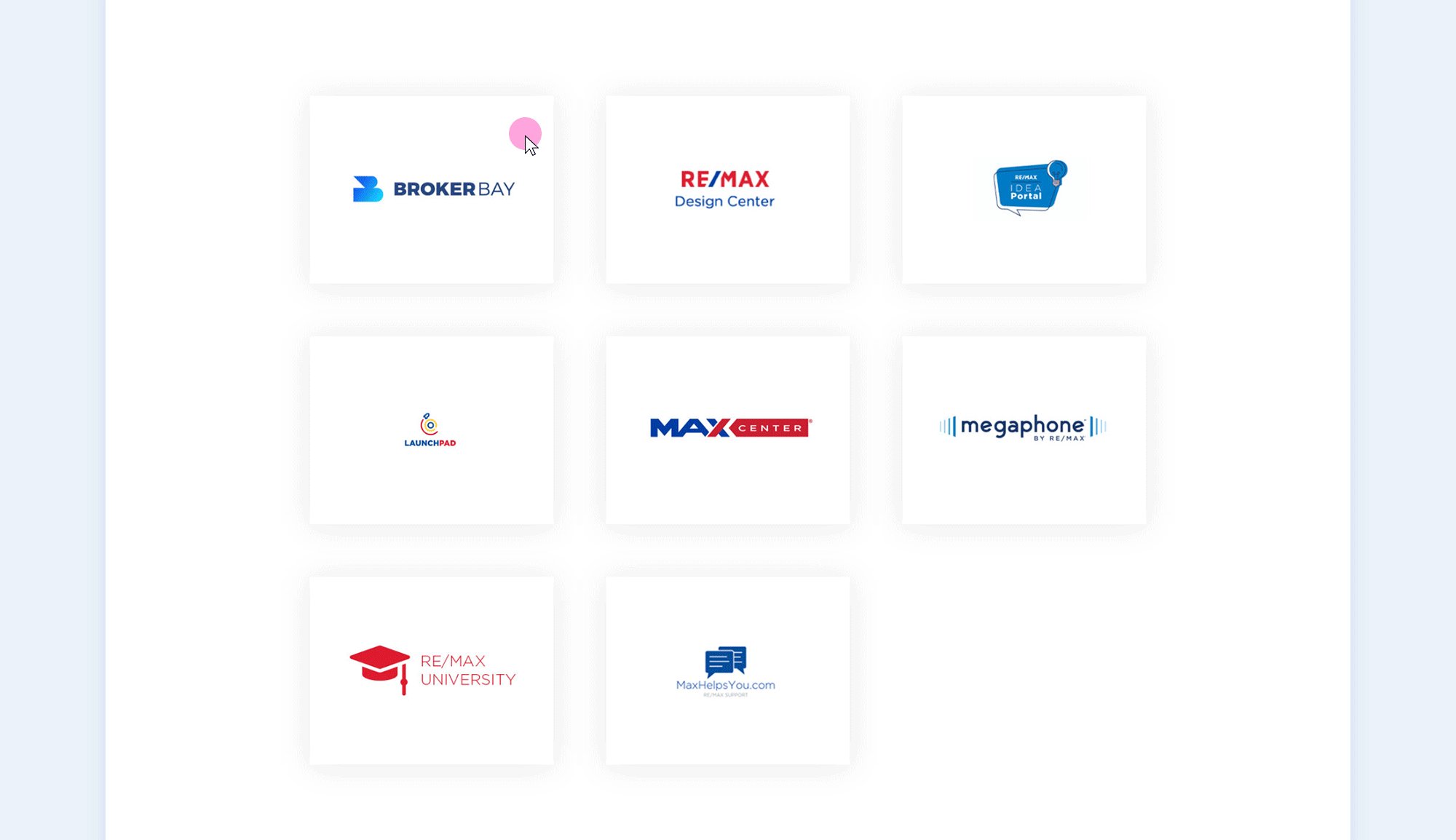
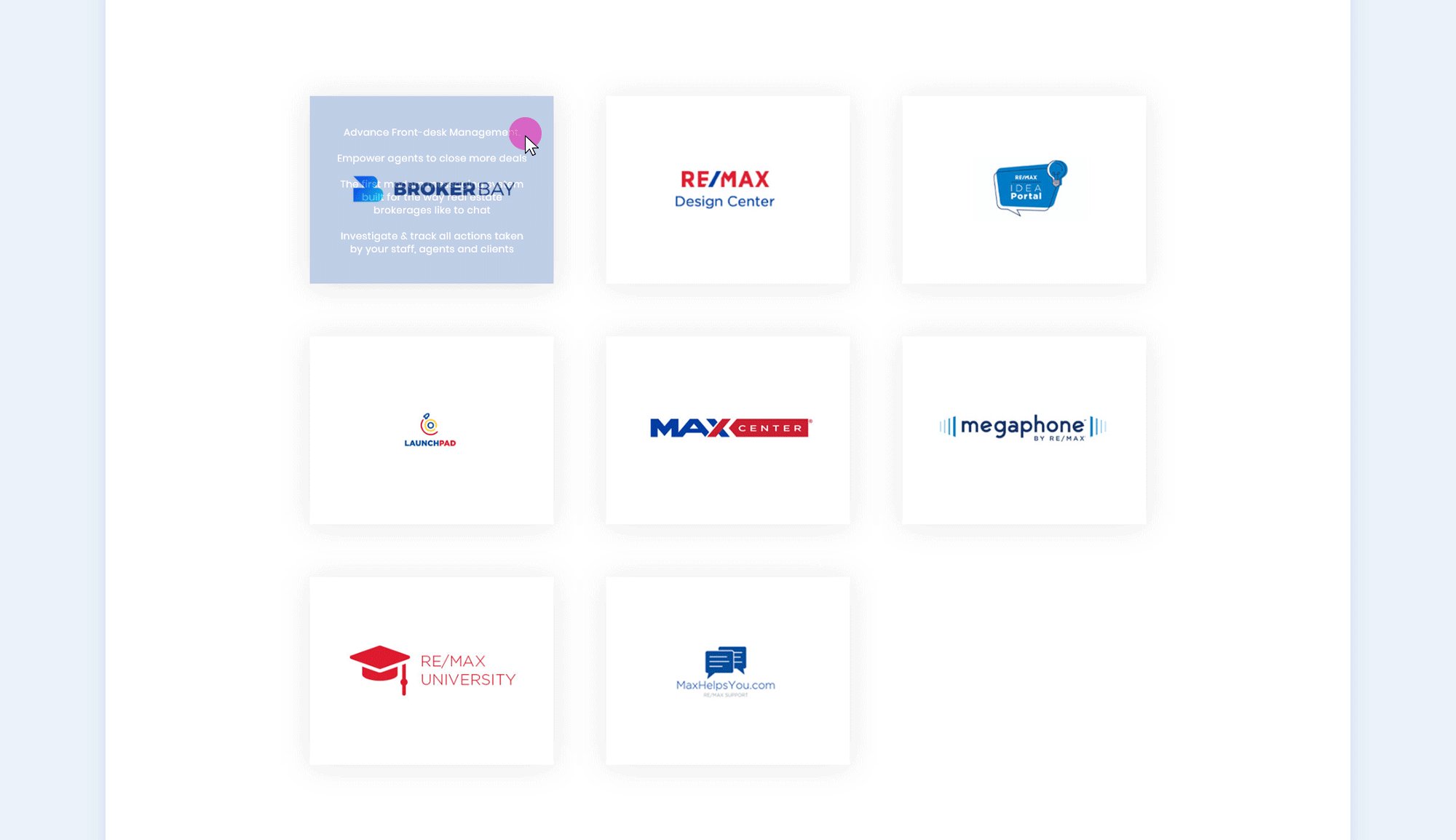
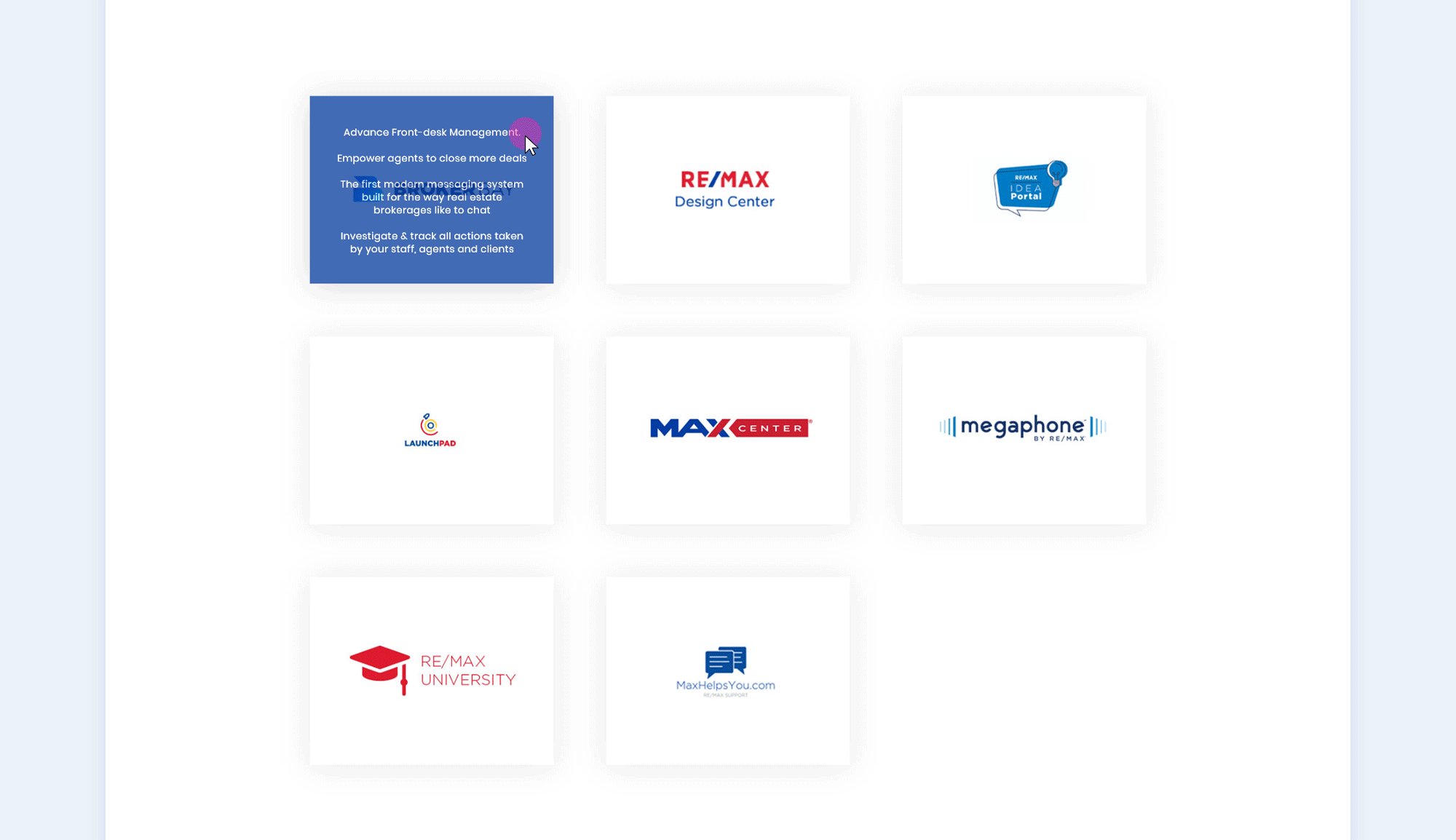
Information has been organized into containers to allow for the logical categorization of information whilst simultaneously providing feedback to user interaction.
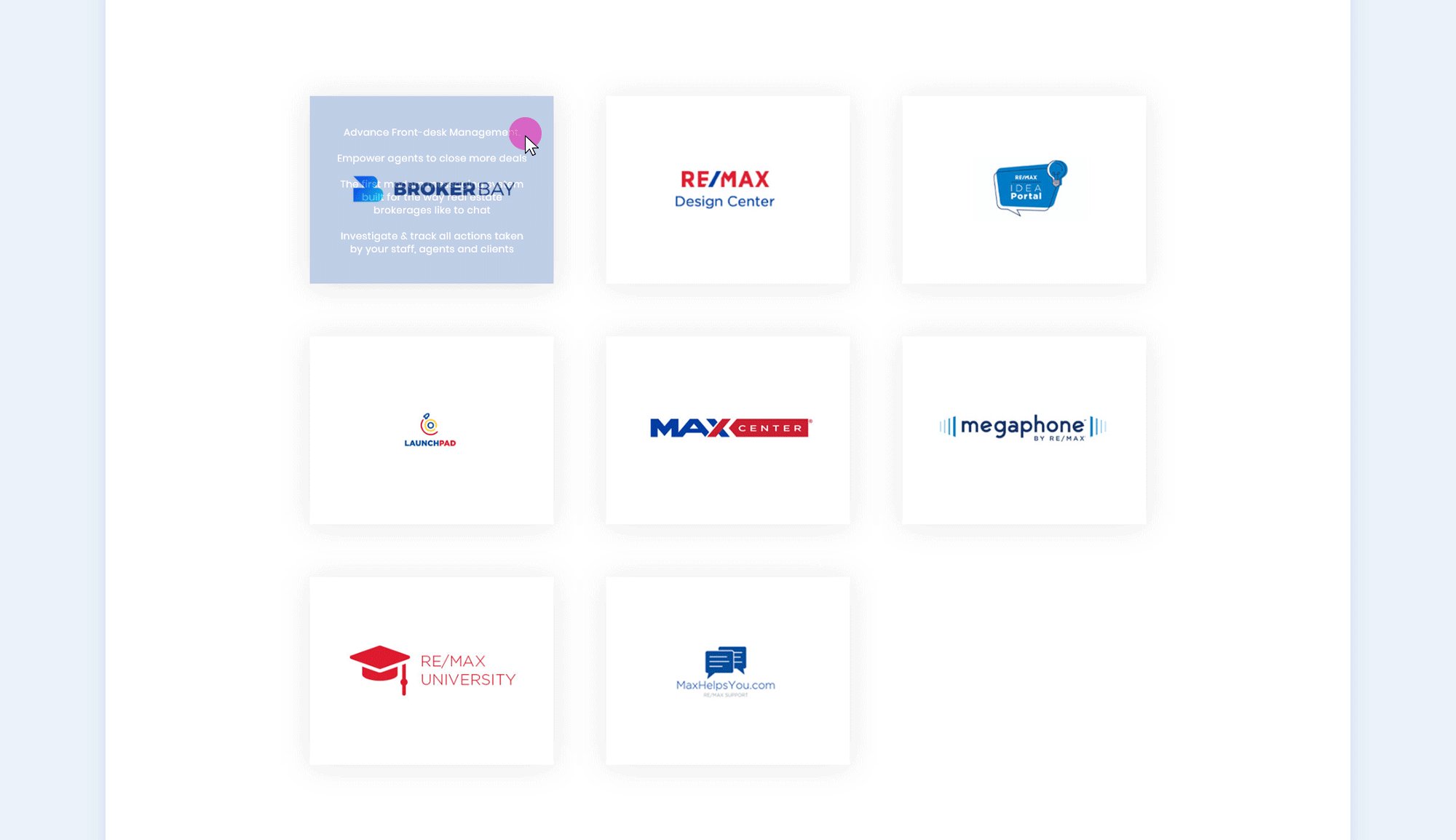
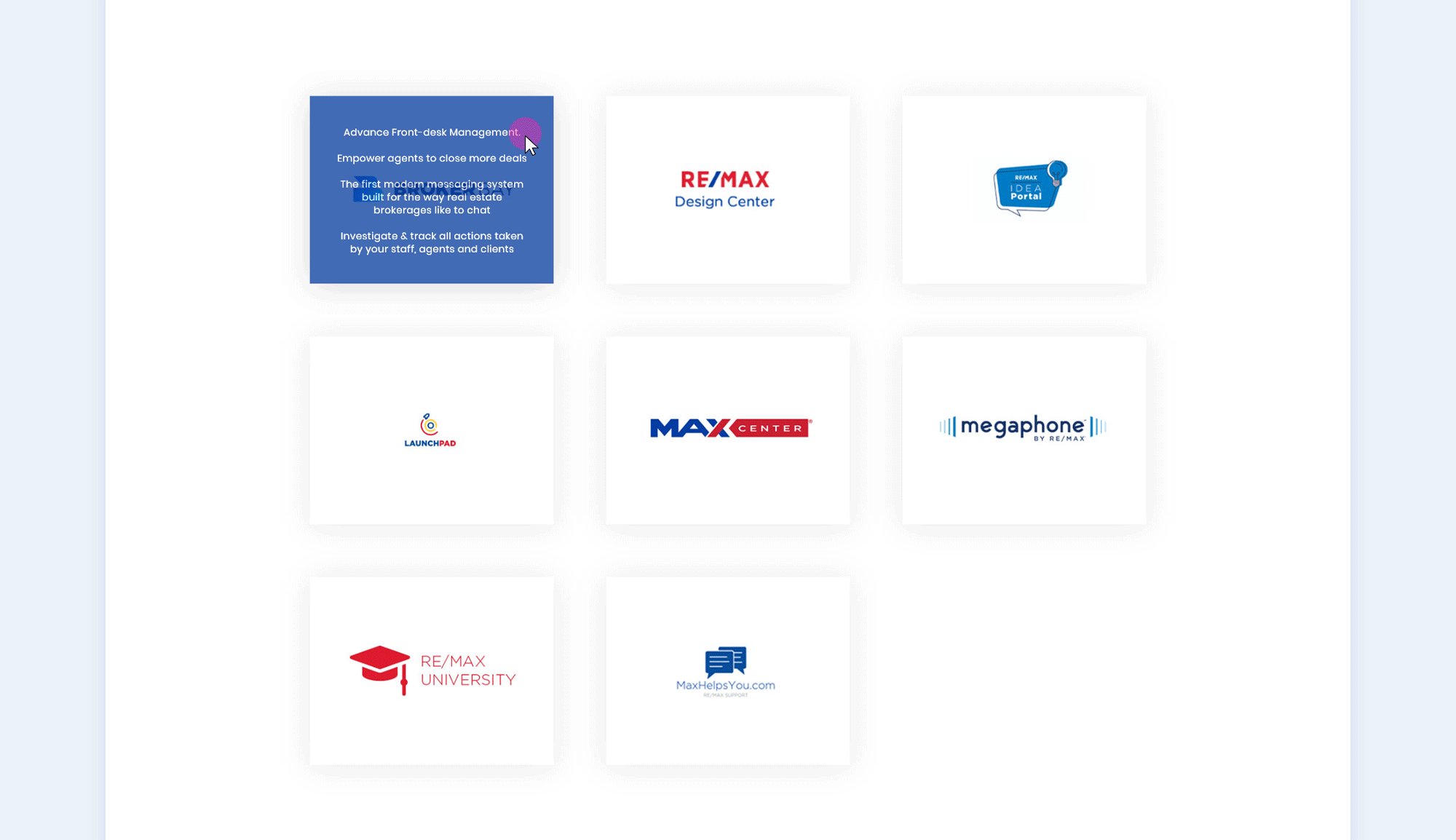
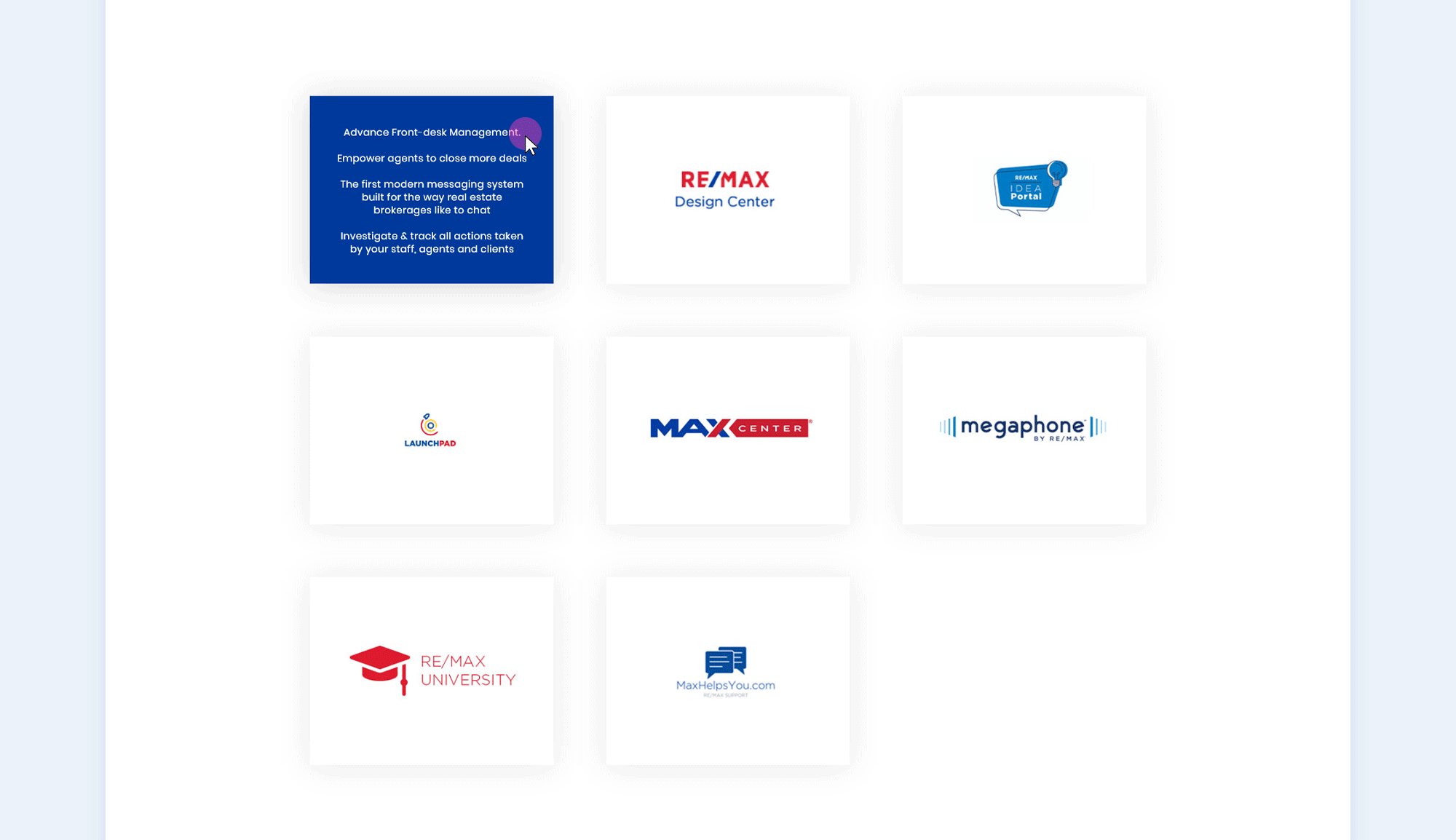
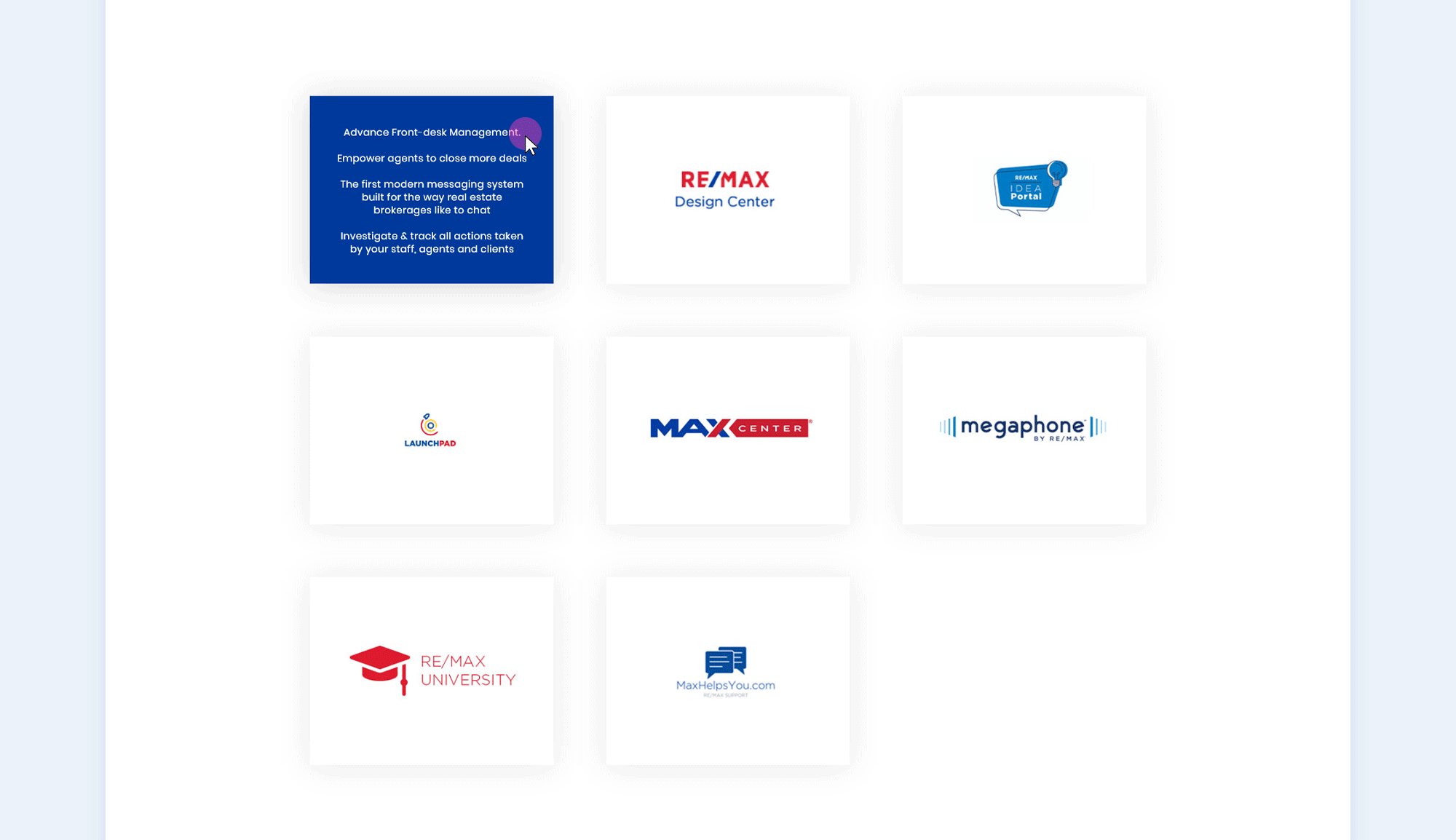
The tools page has been redesigned as individual containers with the logo overlaid the front-facing portion with additional detail revealed upon hover. This solution was doubly effective as it acknowledged user autonomy, hiding extraneous detail prior to the user interacting with the element. This solution allows for an overall "cleaner" look without sacrificing any of the secondary information that may provide users with additional details regarding the services provided.

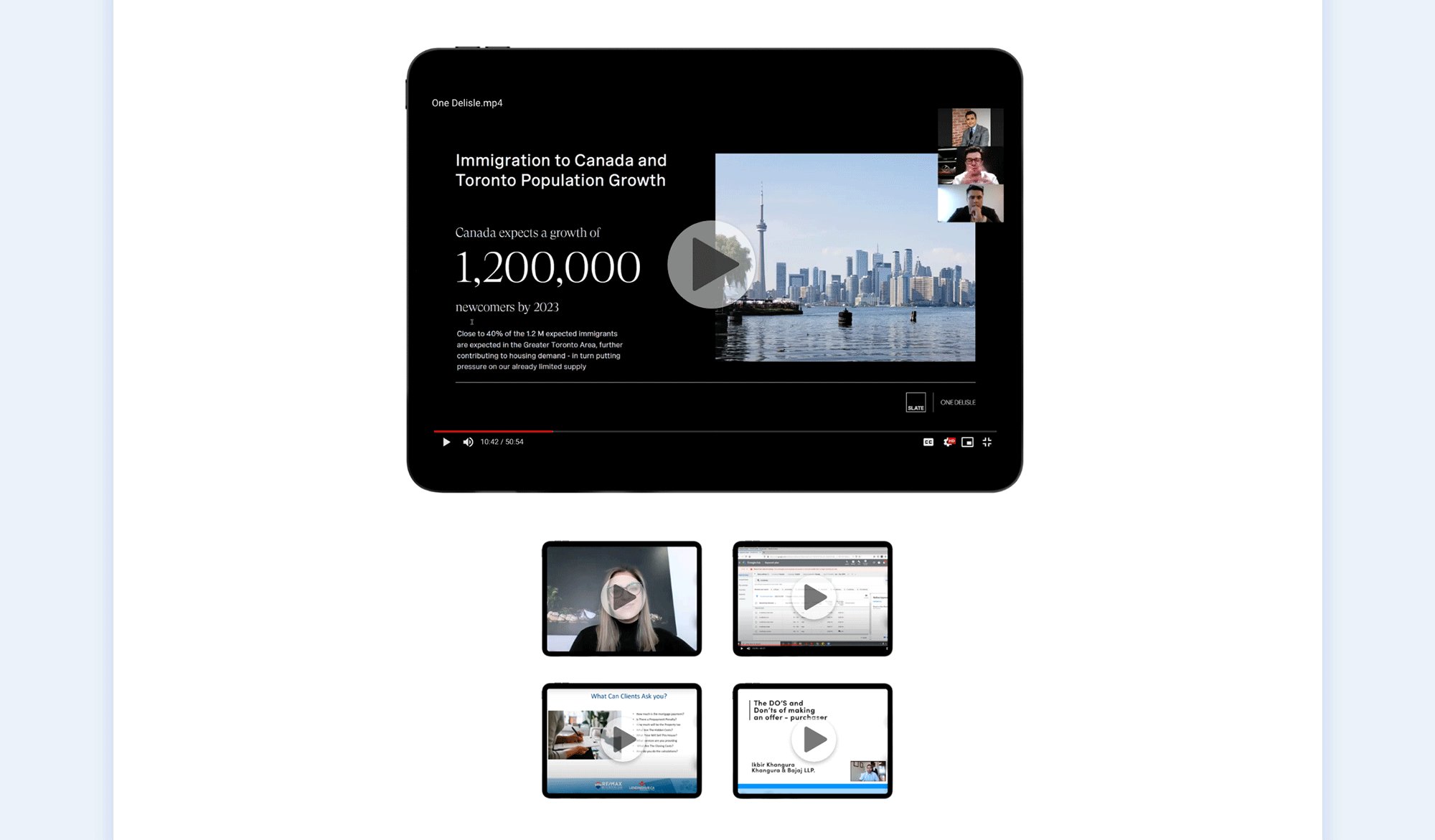
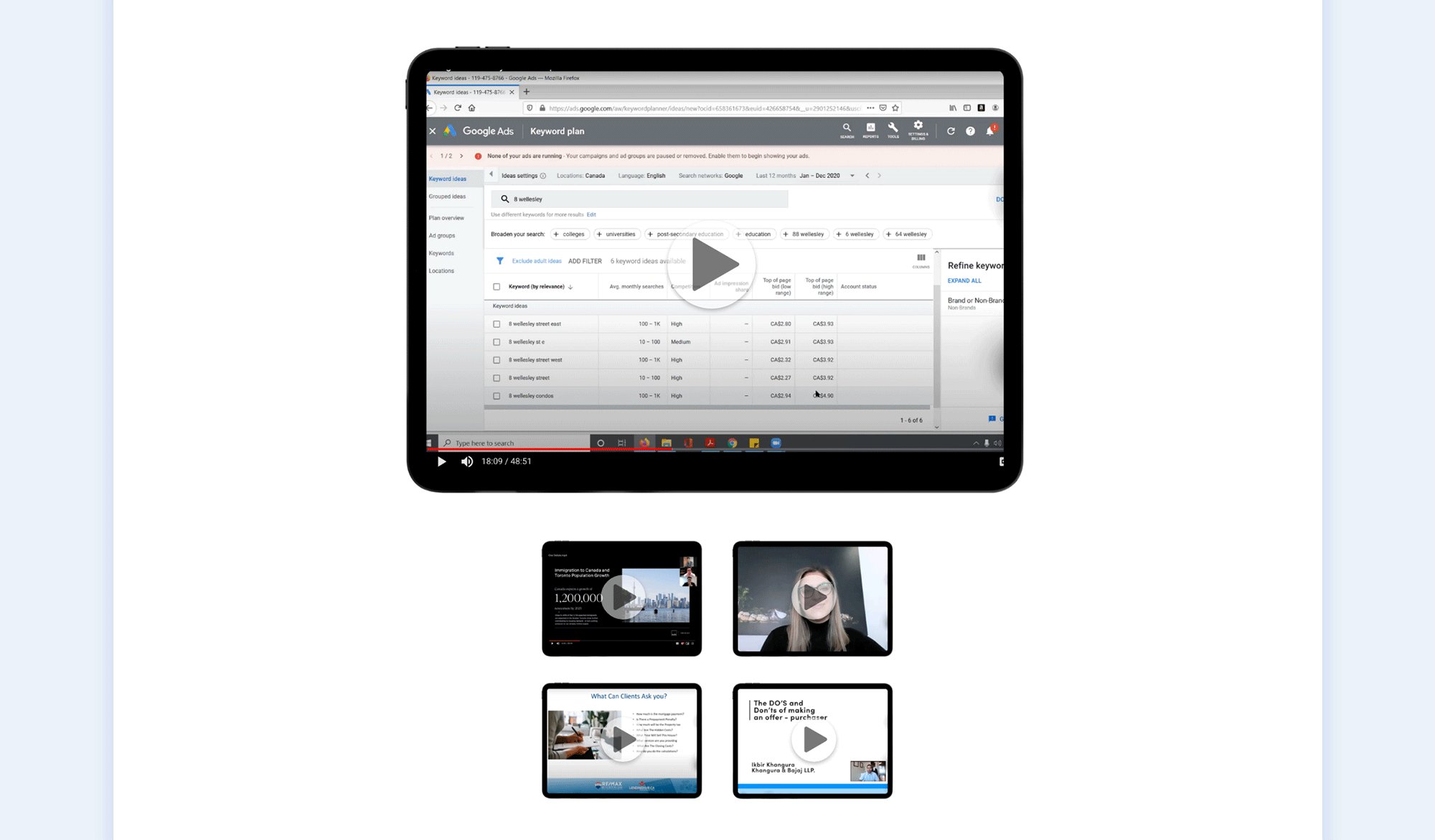
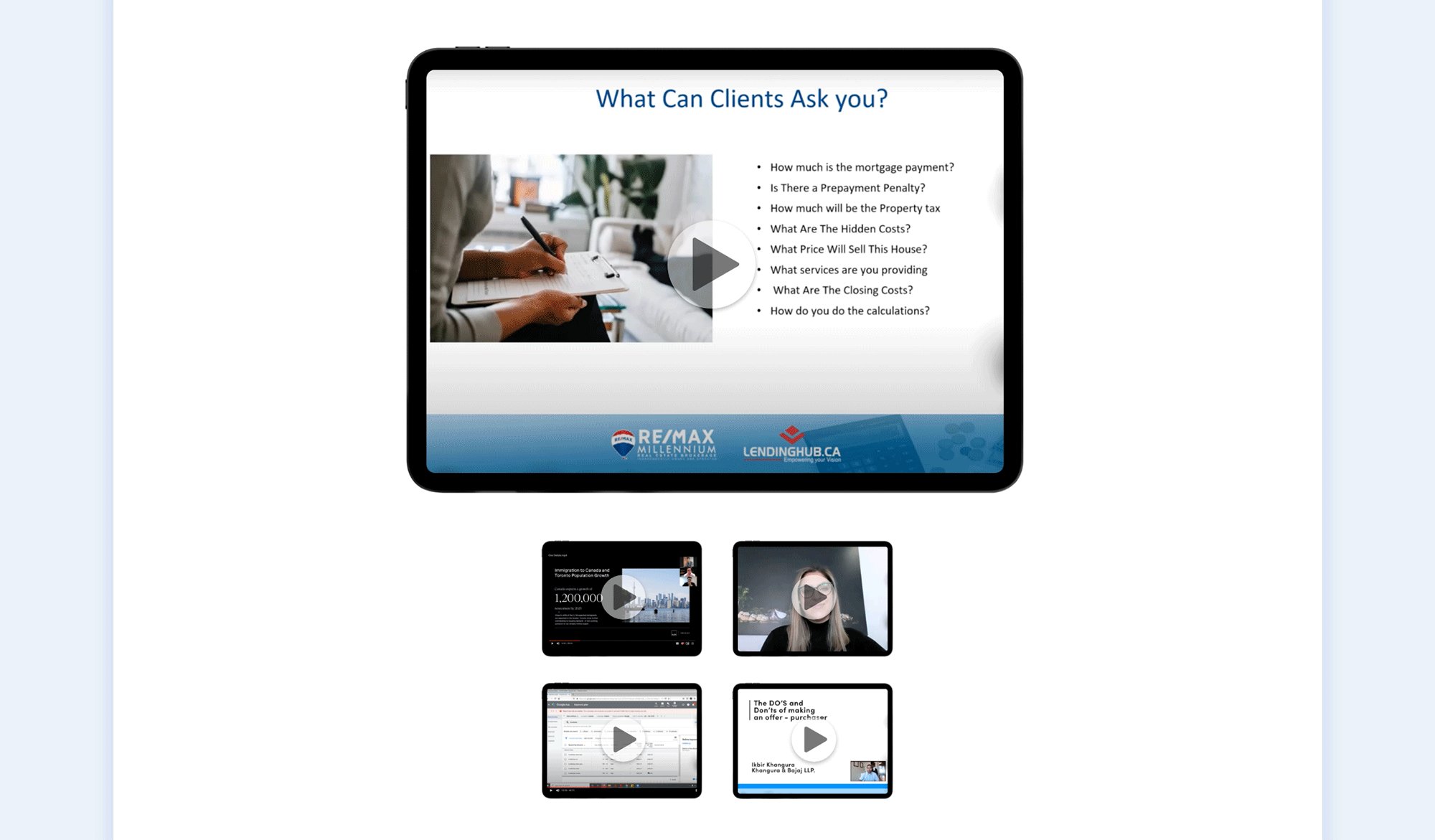
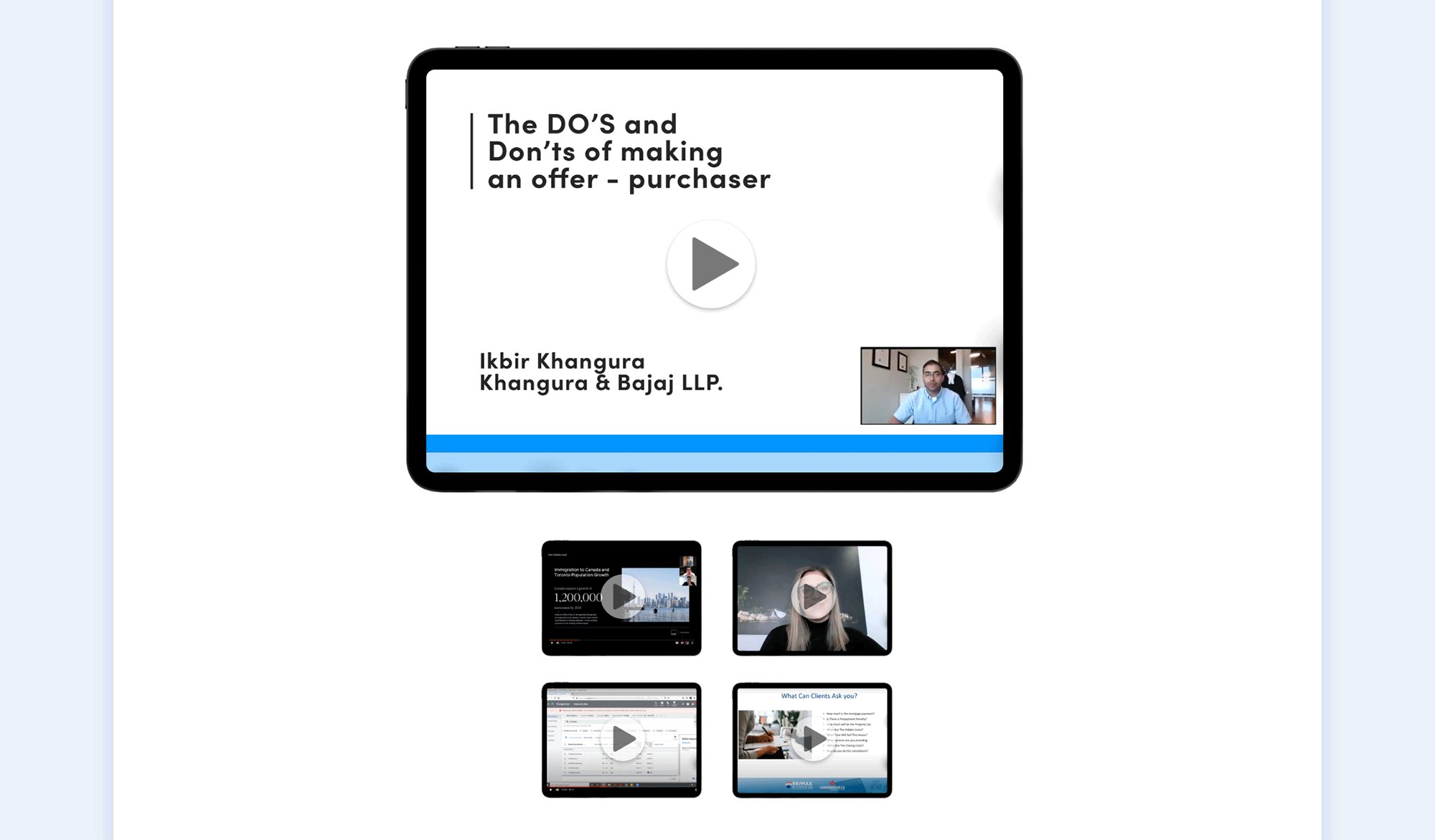
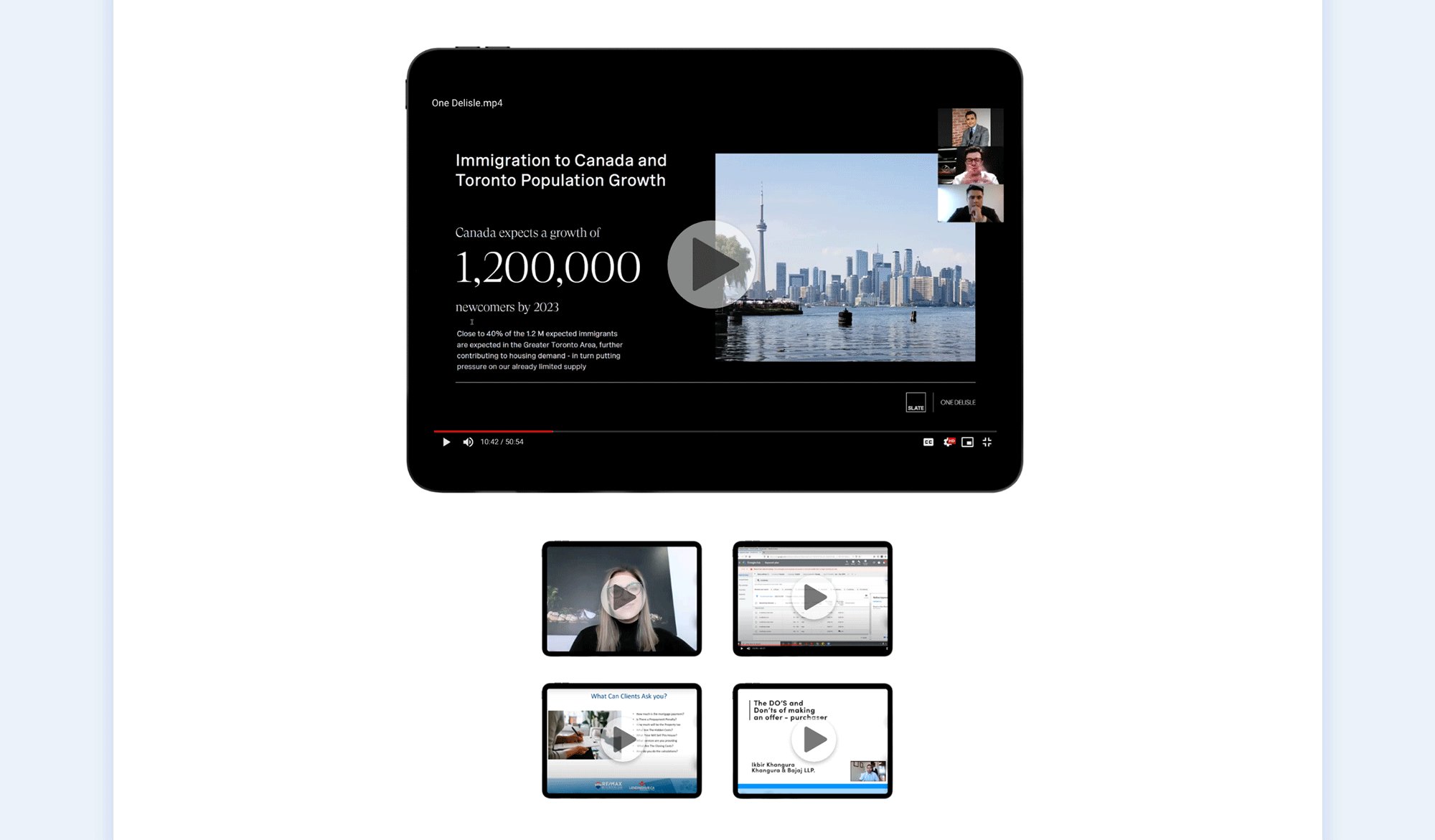
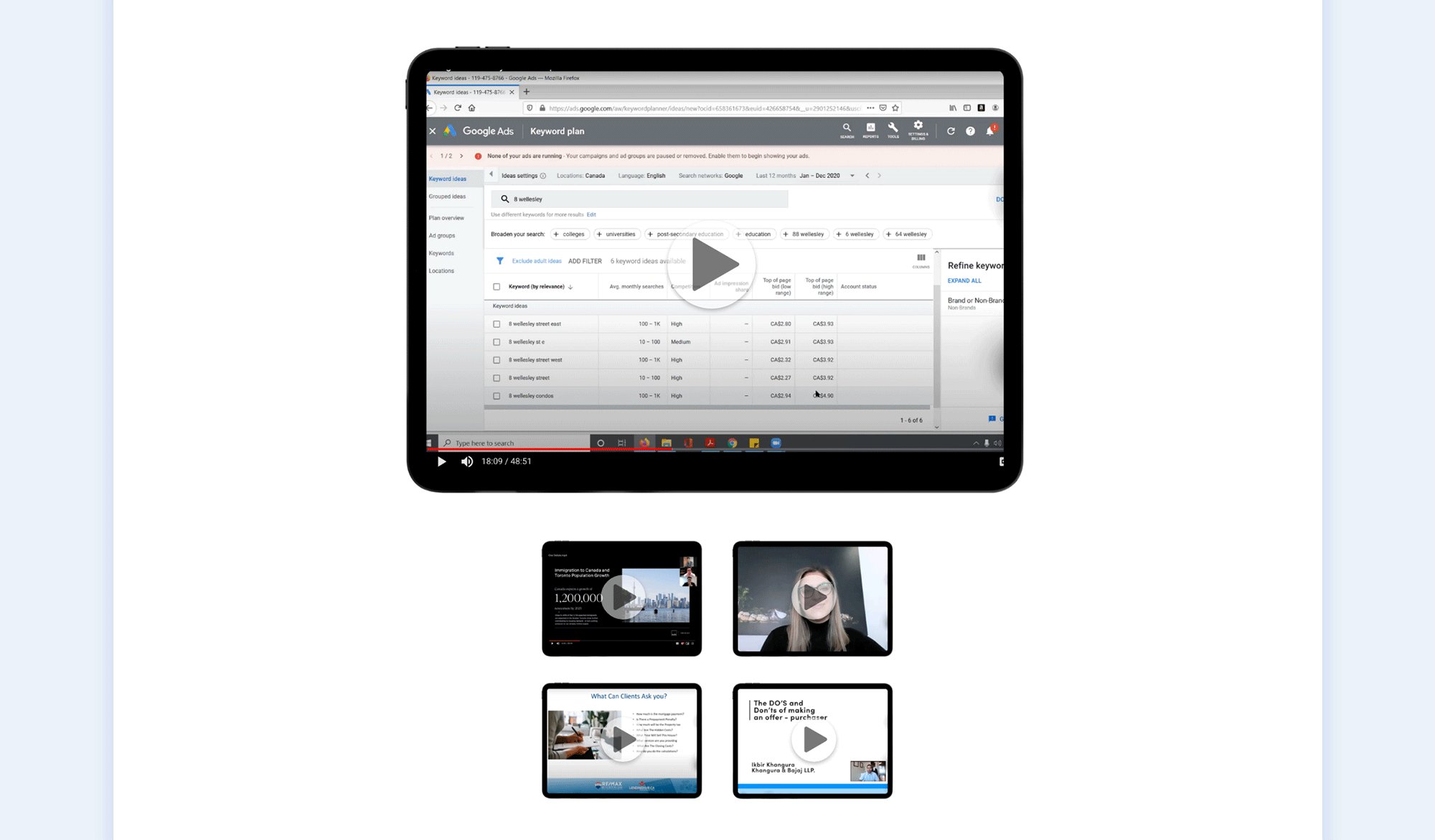
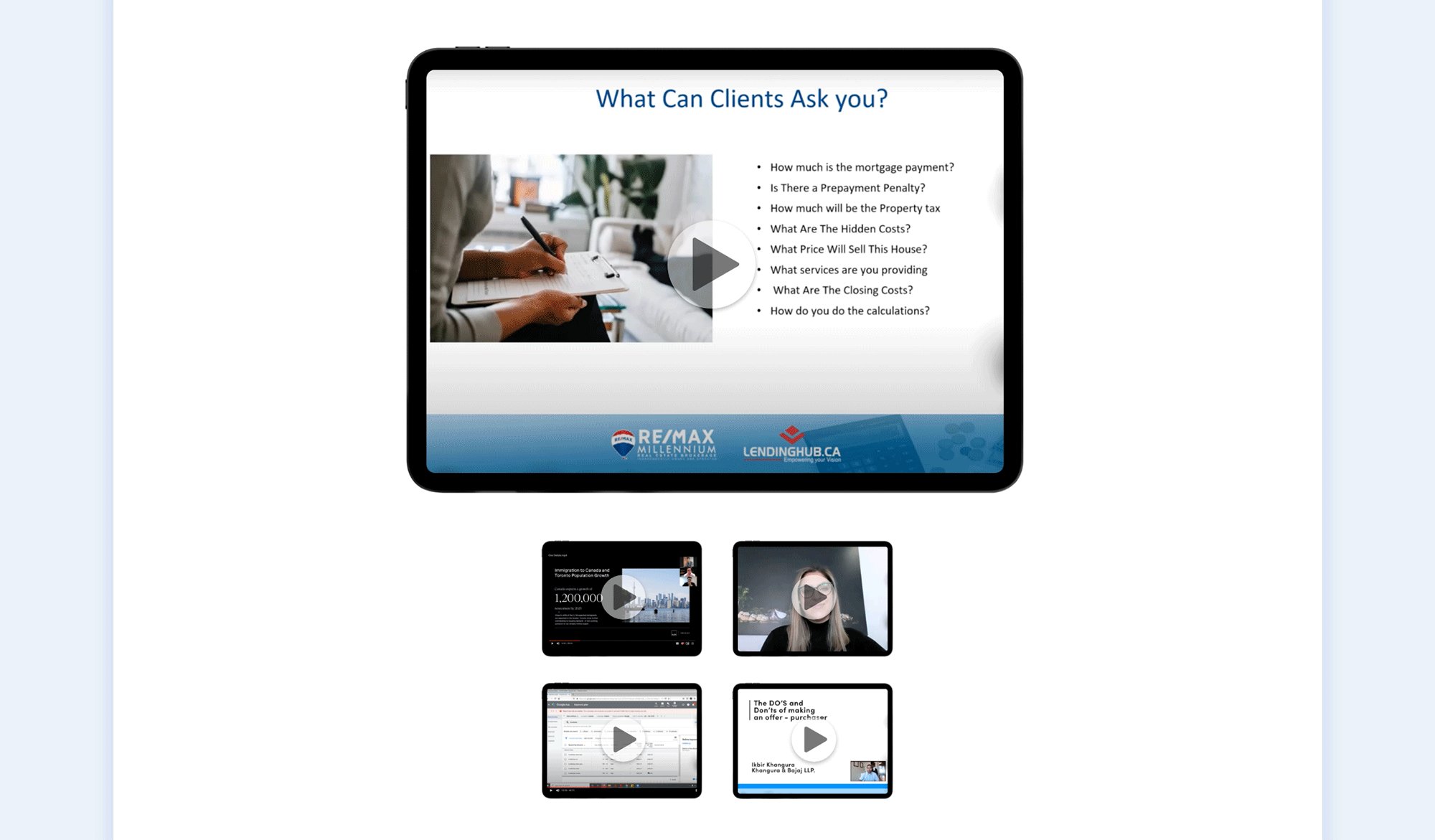
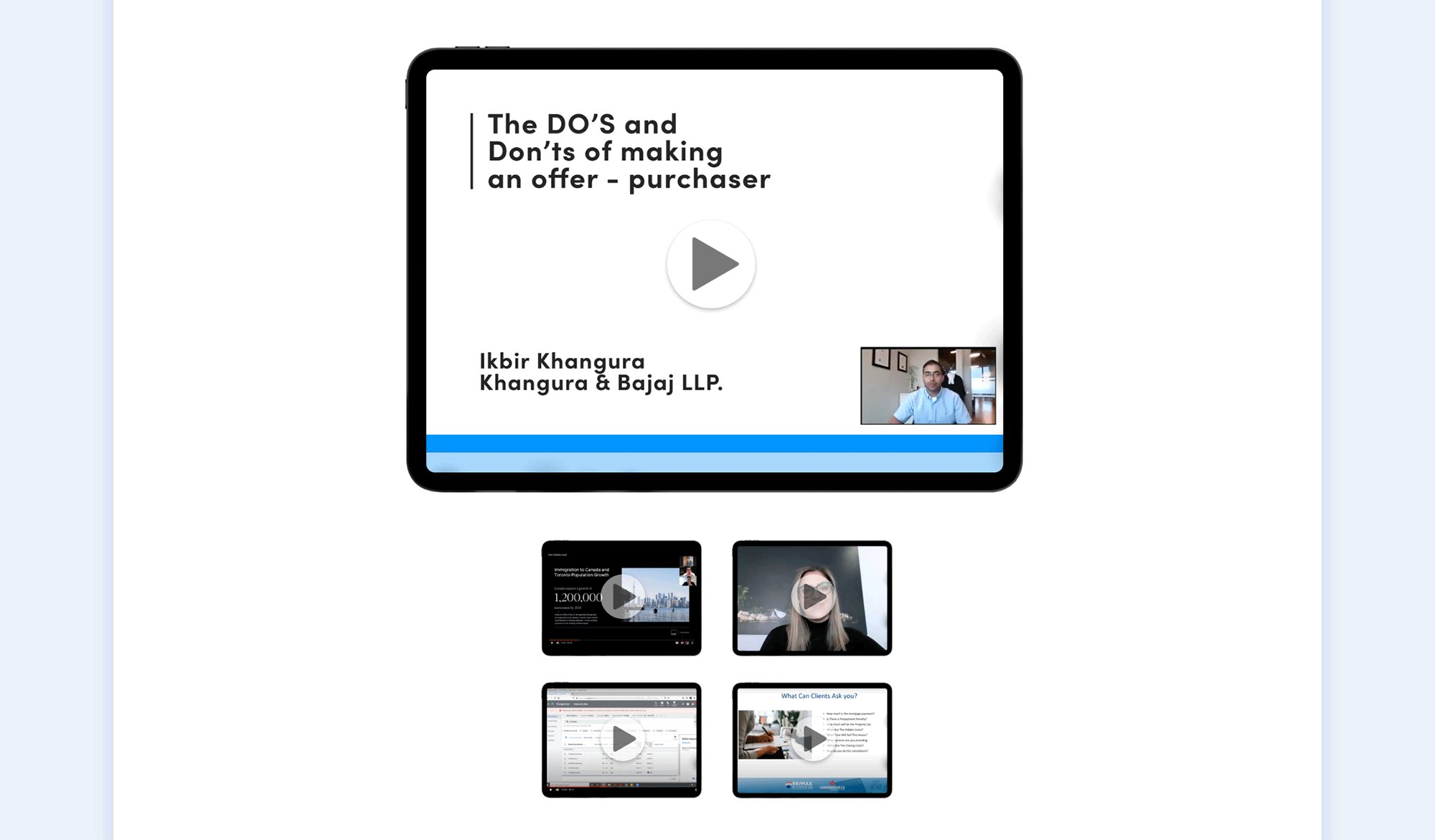
Interactive components have been added to encourage user interaction and to demonstrate the perks of the brokerage in a way that is visually impactful and informative.
The "In-House Training Academy" pages (pictured above) has implemented a video snippets grid to allow the user to toggle through various training modules provided by the brokerage. This solution was implemented as it provides a simple way to experience the content without forfeiting its exclusivity.